
レスポンシブデザインで複数の端末に対応したデザインを設定する
レスポンシブデザインとは、モニター画面の幅に応じて、サイトのデザインレイアウトを設定することで、その画面幅のブレイクポイント(区切り点)を決めて、「スマートフォン」「タブレット」「PC(パソコン)」などに最適化したデザインを設定することである。
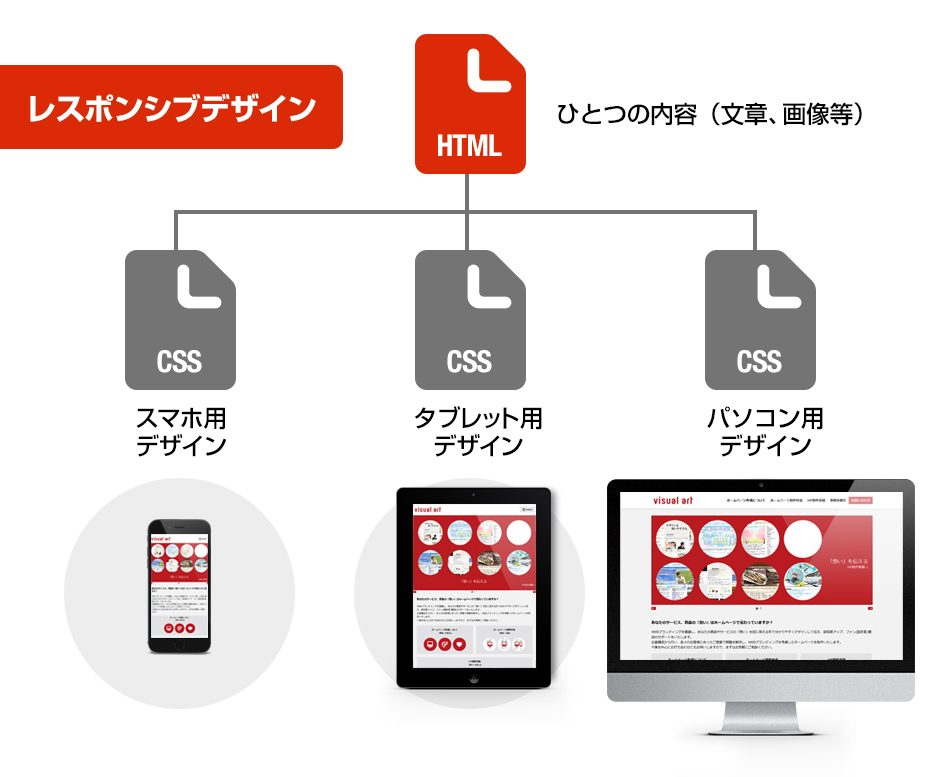
一般的に1つのhtmlファイルに対して3つのcssファイルのような形で、ひとつの内容に対して3つのデザインの設定を当てはまるような方法をレスポンシブデザインという。
実際には、スマートフォン用とタブレット用サイトで共通する部分もあるだろうし、タブレット用とPC用サイトで共通する場合もあるので、1つのhtmlファイルに対して3つのcssファイルのようなシンプルな形ではなく、cssファイルもいくつも組み合わせて使ったり、JQueryなどのJavaScript等も組み合わせて対応している。

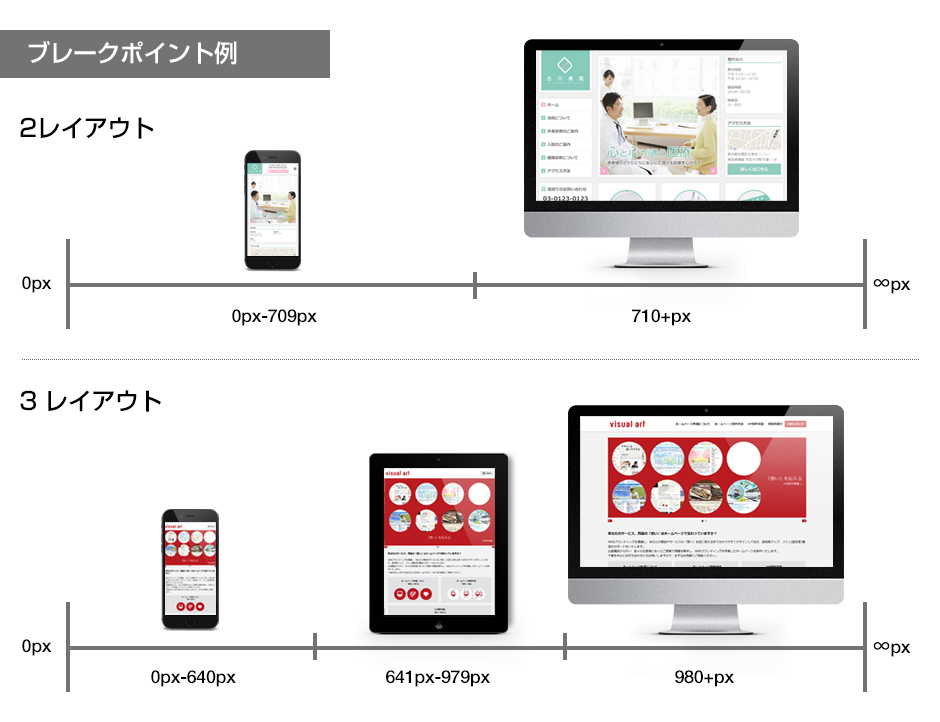
デザインの指定をしているCSSを切り替えるブレークポイント(モニター幅の区切り点)は「スマートフォン用」「タブレット用+PC(パソコン)用」で2つも可能であるし、「スマートフォン用」「タブレット用」「PC(パソコン)用」のような感じで3つなども可能である。また、それ以上のブレークポイントの場合もあるだろう。
端末を意識してブレークポイントを決めることもあるだろうし、どのようなレイアウトのデザインにするかによってブレークポイントを決めることもあるだろう。
また、ブレークポイント(区切り点)が少なければ、費用的には抑えられるが、幅広くひとつのデザインが適用される。どのようなレイアウトにするかにもよるが、幅によっては間延びしたような感じのデザインになってしまうこともありえる。
逆にブレークポイント(区切り点)を増やせば、画面の幅に合わせて最適なデザインを設定することができるが、その分手間がかかり費用は嵩む結果になる。
予算とサイトを使用するターゲット層の用途などに応じてどのような仕様にするか検討する必要があるだろう。
ホームページの費用については「ホームページ制作料金」などをご参照ください。すべてのプランでレスポンシブデザインに対応していますが、ブレークポイントの数などによって費用は異なります。詳細はお問い合わせください。
