可変グリッドレイアウトの説明とメリット、デメリット
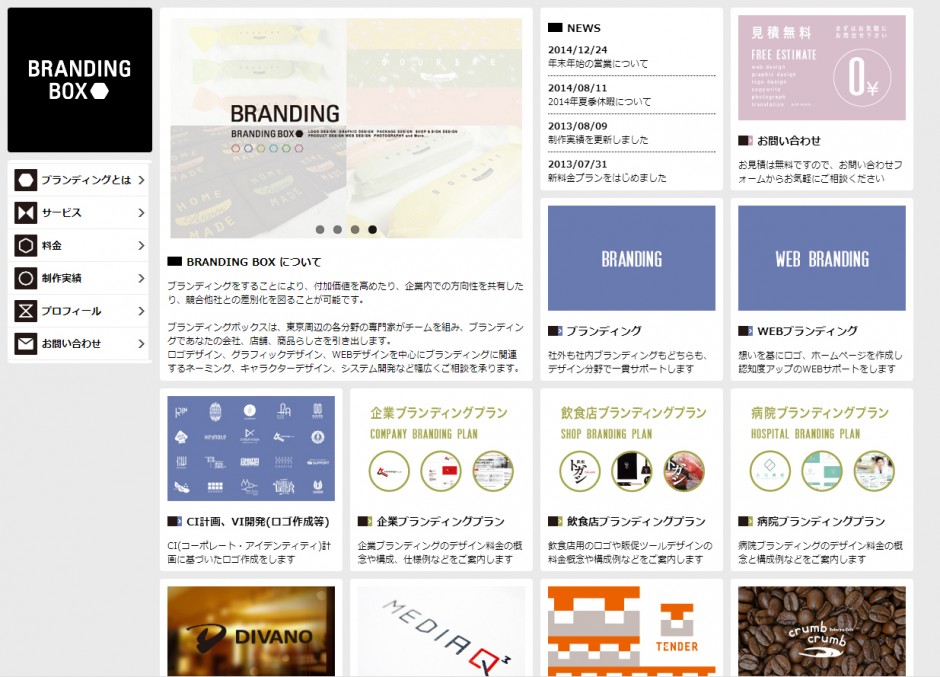
可変グリッドレイアウトとは、グリッドに沿って列ごとにカード型のコンテンツを並べて、それらのコンテンツをウィンドウの幅に合わせて列数を多くしたり少なくしたりカードを再配置する形のものです。

メリットは、
一定のグリッドに沿ってデザインしているのでデザインの統一性がでます。
写真と簡単な説明文のような形で一覧で多くの情報を表示することができます。
WordPressなどのCMSと連携して簡単に更新することができます。
デメリットは、
カード型の同じ形のものの繰り返しになるので、デザイン面でメリハリをつけにくくなります。
グループごとにカードの色をかえたり工夫しないと、区別をつけるのが難しくなる。
サムネイルとタイトルのお知らせや、画像中心のギャラリーには向いているでしょう。しかし、コーポレートサイトなどページごとの優越をつけたいものや複雑なページ構成でメリハリをつけたいホームページなどには向いていないでしょう。
可変グリッドレイアウトのホームページを制作する方法は、JQueryなどのプラグインが多くあるので、その仕様の範囲内であれば比較的費用を抑えて設置することができます。しかし、カスタマイズしなければ対応できないような要望を含む場合は費用がかさむ形になります。
基本的なサイト作成費用は「ホームページ制作料金」ページをご覧ください。
可変グリッドレイアウトのホームページ制作のご依頼をご検討されている方はお気軽にお問い合わせください。
