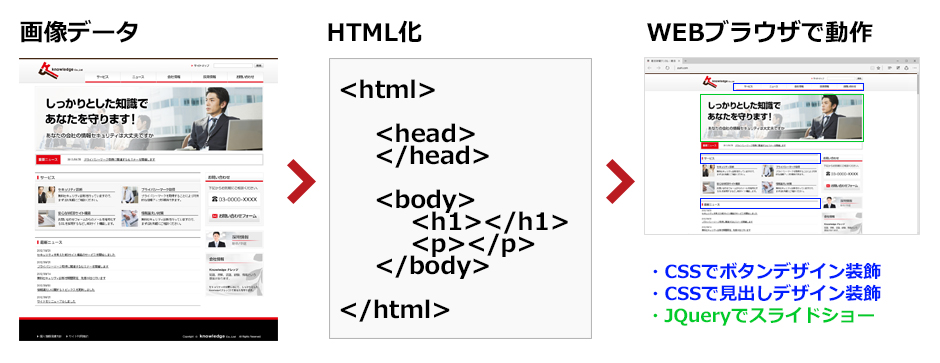
さて、ホームページ制作の工程は大きく分けて「画像段階」「HTML化段階」「システム組込段階」の3つの段階に分かれ、
前回は「画像段階」をご案内しましたが、今回は「HTML化段階」をご案内します。
HTML、CSS、JQueryを簡単にご紹介します。

目次
ホームページに変貌させるHTML
画像化されたホームページのデザインは、Webブラウザで閲覧させるには、そのままではボタンが動作しなかったり、テキスト情報がGoogle
などの検索エンジンに伝わらないのでHTML言語でスクリプトを組んでボタンが動作したり、テキスト情報などがスムーズに伝わるようにする必要があります。それを、HTML コーディングや、HTML 化と呼びます。
このHTML 化の作業が完了してはじめてホームページとして完成と言っていいでしょう。
また、HTML コーディングの作業時にCSSファイルでデザイン装飾をしたり、JavaScript のライブラリであるJQueryを組み込んだりします。
デザインの装飾はCSS
CSSは各タグにデザインの装飾の指定をします。たとえば、大見出しのH1のタグはフォントのサイズが24ピクセルで太字などと指定します。
また、htmlファイルはプリント時や画面の幅などに応じて違うcss ファイルを読み込むことが可能で、画面幅が狭いスマホのような端末の時は大見出しのH1のタグのフォントを18ピクセルに指定して、通常のPCサイトの時は24ピクセルなどに指定することも可能です。
この機能を使用するとレスポンシブデザインのサイトを作成することもできます。
JavaScriptライブラリのJQuery
JQueryは、スライドショーや、プルダウンメニュー、スマホ用のメニューナビやその他アニメーションとしてサイトに動きを加える補助的な役割を担っています。
CSS3の採用によりCSSファイルとだぶる機能などもありますが、昔から使用されているJavaScript のライブラリということもあり汎用性は高いです。
また、スライドショーなどはJQueryをベースにしたプラグインなどもあり、複雑な設定なしにhtmlを理解できる程度で動きのあるサイトにできるのは魅力的です。
基本的に、この段階でホームページとしては完成ですが、自社更新をしたいなどの理由でホームページ管理画面を導入したい時は、HTML 化の作業が済んでからWordPressなどのCMSのシステムを組み込む形、「ホームページ制作の工程(システム組込段階)」の工程に進みます。