前回はFlashと比較してHTML5 Canvasを考察してみましたが、今回は引き続きもう少しHTML5 Canvasについてみていきたいと思います。

CreateJS
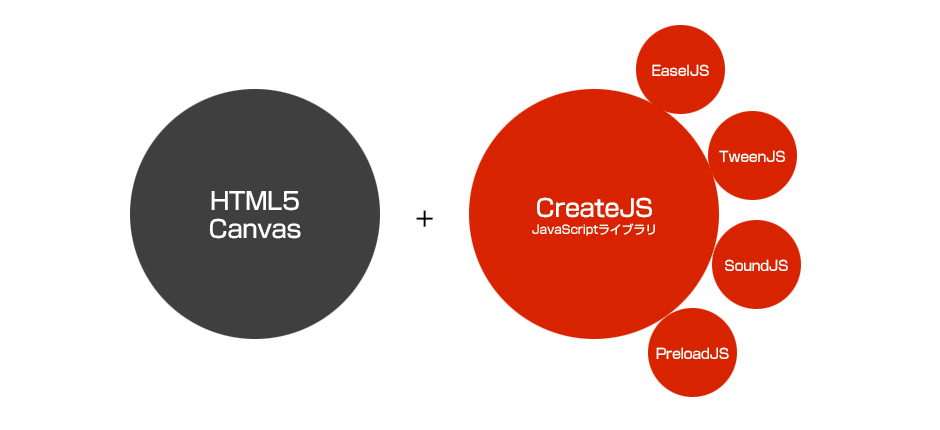
まず、HTML5 CanvasはJavaScriptライブラリと連携してアニメーションするのが基本になります。
JavaScriptのライブラリとしては、たとえばCreateJSなどがあります。
http://www.createjs.com/
CreateJSはFlashのデベロッパーとしても有名な方がオープンソースとして開発したライブラリ群なので基本的には無料で利用できます。
CreateJSはEaselJS、TweenJS、SoundJS、PreloadJSからなっているJavsScriptライブラリ群で、各ライブラリは下記のような感じです。
EaselJS
HTML5 Canvas要素にアニメーションやインタラクティブなことを可能にするJavaScrptライブラリで、クリックやマウスオーバーなどの簡単なボタン操作でインタラクティブな簡単なゲームを作成したりすることも可能にします。
TweenJS
トゥィーンなどの滑らかな動きのアニメーションを表現可能にします
SoundJS
サウンドを制御します
PreloadJS
画像や音声、その他データの読み込みを制御します。
HTML5 Canvas + CreateJSの例
上記のJavaScript ライブラリを組み合わせれば、シンプルなツールやアニメーションを作成することが可能です。
例えば、当サイト(ホームページ制作 千葉 visual art)のトップページのアニメーションの場合は、PreloadJSで画像を読み込んで、EaselJSで大きなモニターをクリックすると別のページに移動し、TweenJSで各画像の滑らかな動きを表現しています。
上記以外の当サイトのHTML5 Canvas + CreateJSの例
HTML5 Canvasアニメ作成|サービス
上記ページでは、PreloadJSで画像を読み込んで、EaselJSでシルエットの画像にカーソルを合わせると吹き出しが表示されたり、端末をクリックすると別のページに移動したり、TweenJSで各画像の滑らかな動きを表現しています。
HTML5 CanvasとCreateJSの組み合わせで表現できることも結構幅広いです。
ホームページのトップページにインパクトが欲しいという方などはご検討ください。
その他、HTML5 Canvasアニメについては、「HTML5 Canvasアニメ作成|サービス」「HTML5 Canvas制作料金」などもご参照ください。
なお、メールでのご相談やお見積は無料ですのでまずはお気軽にお問い合わせください。








