さて、スマホ対応をしたいけど、レスポンシブデザインがいいみたいだけど、詳しくはよく分からないといわれる方が多いので、今回はワードプレスなどのテンプレートを切り替える方法と合わせてご案内します。
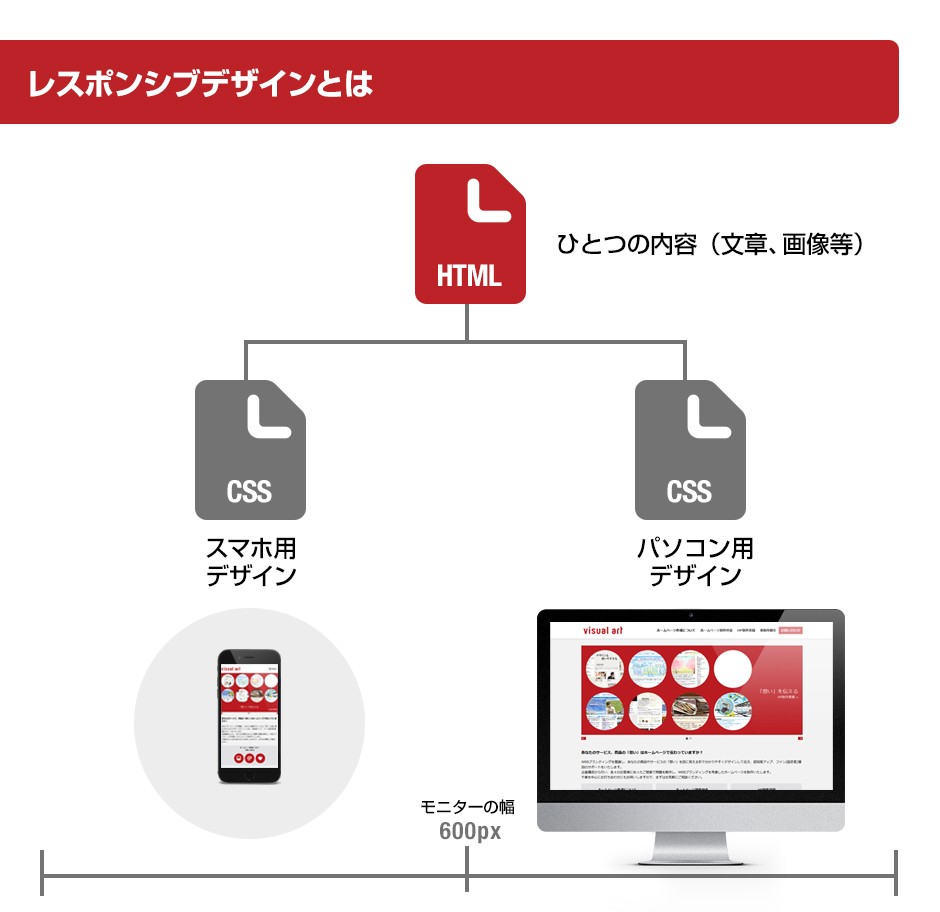
レスポンシブデザイン

まず、そもそもレスポンシブデザインとは、
「モニターの幅のサイズによって、デザイン(CSS)を切り替える」
ということになります。
たとえば、PC用とスマホ用のふたつのデザイン(CSS)を用意して、モニターの幅が600px未満ならスマホ用のデザイン(CSS)を当てはめる、モニターの幅が600px以上ならPC用のデザイン(CSS)を当てはめるような形になります。(モニターの幅の指定は自由に指定できます。今回は仮で600pxの値にしました。)
レスポンシブデザインのメリットとしては、コンテンツ内容を記載しているファイル(HTML)はひとつなので、更新はそのHTMLファイルの中身を変更するだけで済みます。
しかし、ひとつのファイル(HTML)をPC用にもスマホ用にも使用するため、設計段階でPCにもスマホにも対応できるようなデザインであったり、文章量であったり、いろいろと考慮する必要があるために手間がかかり費用もかさんでしまいます。
ただ、スマホサイトもPCサイトと同アドレスで、スマホからアクセスがあった場合はデザインがスマホ対応になる形になることにこだわるという意味でレスポンシブデザインがよいということであれば、上記の形にこだわらなくても他にも方法があります。
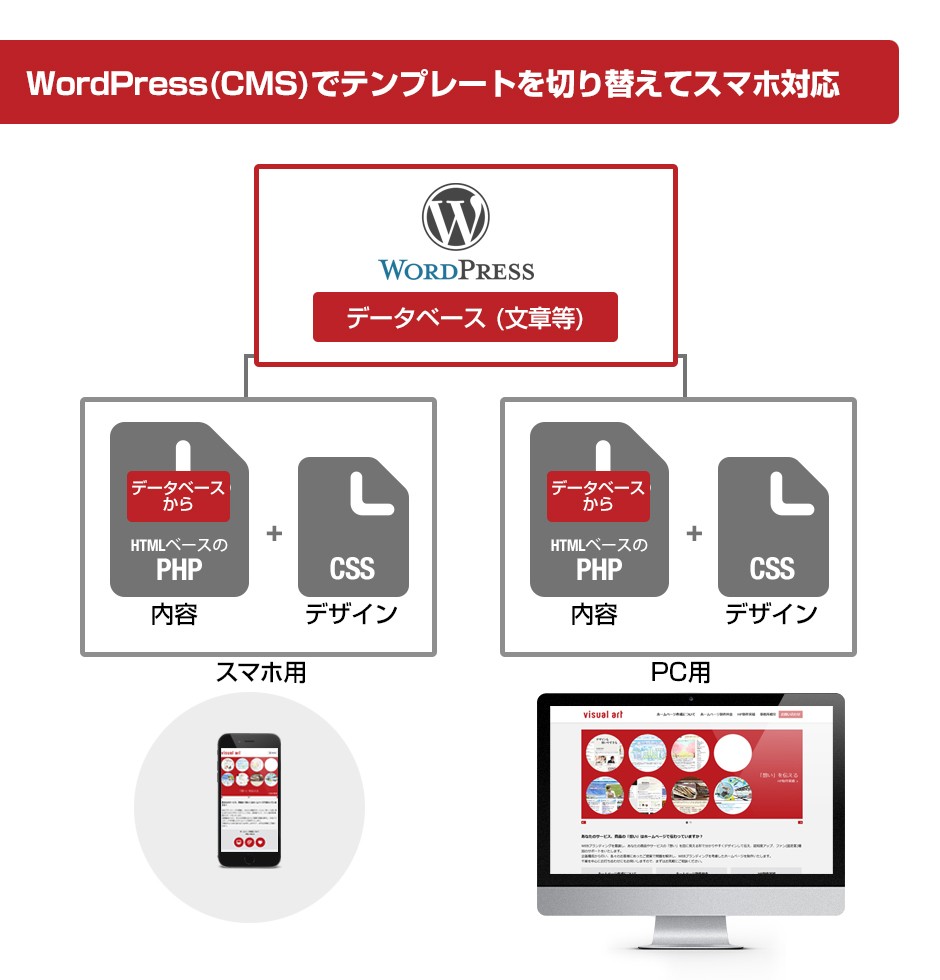
WordPress(ワードプレス)のテンプレート切り替えでスマホ対応

たとえば、WordPress(ワードプレス)のテンプレートを切り替える方法であれば、自社更新が管理画面からできて、且つスマホ対応も可能になります。
WordPress(ワードプレス)のテンプレートを切り替える方法は、機能拡張(プラグイン)でスマホからアクセスがあった場合はスマホ用のデザイン(HTMLベースのPHP+CSS)で対応、その他からアクセスがあった場合はPC用のデザイン(HTMLベースのPHP+CSS)を当てはめるのが基本になります。
WordPressの管理画面からデータベースと連携させてページの内容を修正できるように設定すれば、ある意味レスポンシブデザインと同じような形にすることも可能です。
また、HTMLベースのPHPとCSSの設定をスマホ用、PC用に各々できるので、PC用とスマホ用でコンテンツの中身を大きく変えることも可能です。
その他ご不明点等がございましたら、お気軽にご相談ください。