
レスポンシブデザインを誤解していませんか
さて、レスポンシブデザインと聞いて何を思い浮かべますか。
今までにないかっこいいデザインですか。
複雑で難しいイメージですか。
実際の所は、
今までにあった技術やデザインに、プラスアルファ程度のことを行っているだけです。
画期的なことが起こっているわけではありません。
レスポンシブデザインとは
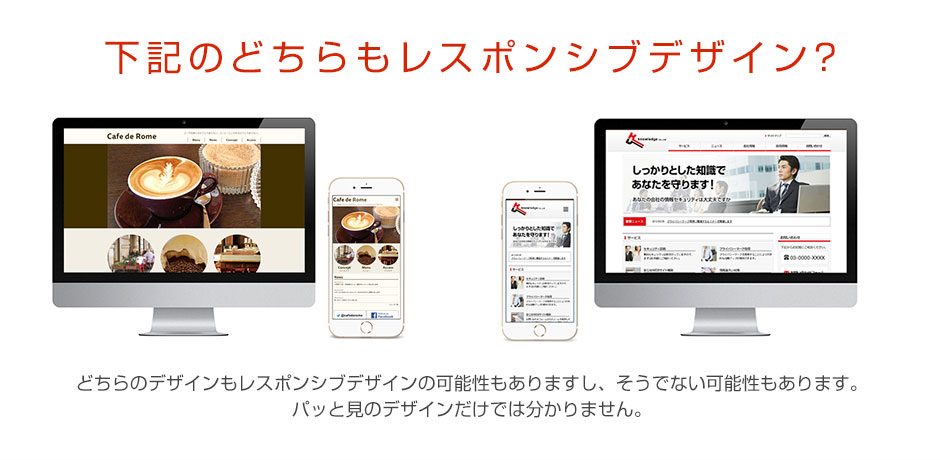
レスポンシブデザインが主流になるまでは、端末(PCなのか、タブレットなのか、スマホなのか)によって切り替えるのが長い間メジャーでした。
しかし、現在はその端末としての違いがあいまいになってきて(ワイドなモニターのPCサイト、PCのようなタブレット、タブレットのようなスマホなど)、端末で切り替えてデザインを当てはめるのは無理がでてきました。
そこで新たに提案されたのがモニターの幅に応じてデザインを当てはめるという発想のレスポンシブデザインです。
そのレスポンシブデザインは、
モニター幅に応じて、デザイン装飾ファイル(CSSファイル)を切り替えますが、
コンテンツ(htmlファイル)は同じになるのが基本になります。
例えば、モニター幅が1000以上用のA.cssとそれ未満用のB.cssの二つのデザイン装飾ファイルを用意したとします。
その場合、モニター幅が1280pxのPCからのアクセスがあった場合はA.cssファイルを読み込みます。
モニター幅が320pxのスマホからのアクセスがあった場合は、B.cssを読み込みます。
PCサイトもスマホサイトも内容は同じですが、
デザインがそれぞれのモニター幅に合わせて見やすいデザインが当てはめられることになります。
モニター幅の区切りをもっと細かくすれば(ブレークポイントを増やせば)、各モニター幅に応じてデザインをより細かく設定することも可能です。
しかし、ブレークポイントを増やせば、その分手間もかかりますので、自然とコストもかかる形になります。
visual artにできること
既存のロゴをベースにレスポンシブデザインのホームページを作成するのはもちろんのこと、
一からのロゴ作成、そのロゴを軸としたホームページ、その他販促ツールとトータルにデザインをいたします。