
映像翻訳を専門とする企業のブランディング支援事例です。
ロゴ制作から始まり、ホームページの構築、スマホ対応までを一貫して担当しました。
コピーライターとの連携によって言葉の力も強化し、視覚とメッセージの両面から企業の信頼性を高めています。
URL:media-q.com
ロゴから始めるWEBブランディング
まず、日本語から英語への映像翻訳を得意とする映像翻訳会社のブランドイメージを明確にするため、クライアントと綿密な打ち合わせを行い、ロゴをデザインしました。
デフォルメした3つの「Q」を繋げて立方体を表現したシンボルマークには、「御社」「お客様」「メディア」という3者の関係性が込められています。
それぞれのつながりが翻訳というコミュニケーションを通じて結びつく様子を、視覚的に表現しています。
ロゴは、シンプルでありながらも強い印象を与えるデザインに仕上げました。
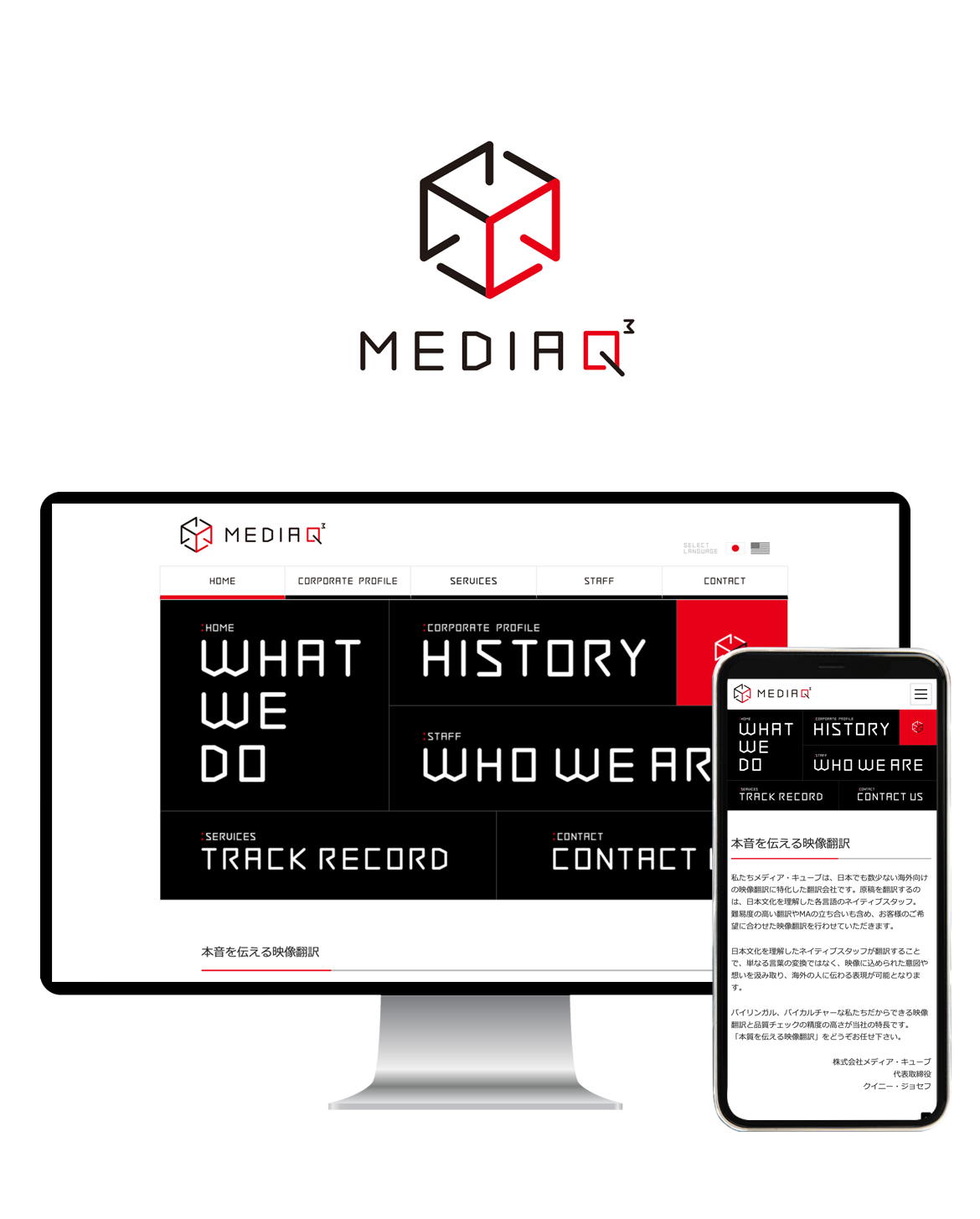
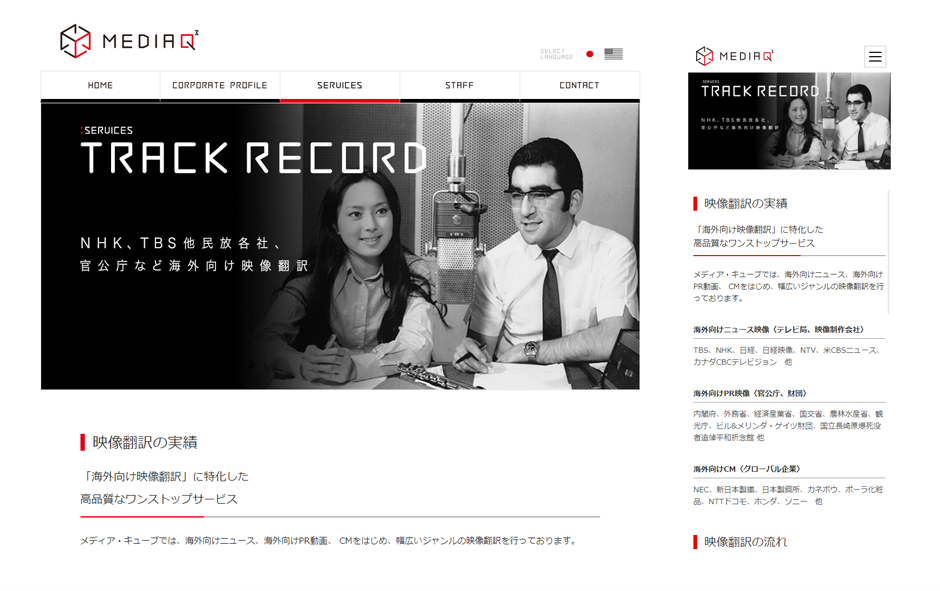
PCサイトのデザインと構築
ロゴが完成した後、そのデザインコンセプトを基に、PC版のホームページを作成しました。
サイト全体の印象は、映像翻訳会社としてのプロフェッショナリズムを強調するため、黒・赤・白を基調とした一貫性のある配色と、少しエッジの効いたシンプルなレイアウトで構成しました。
また、先代の写真を効果的に配置することで、企業の歴史や信頼感を感じられる構成にしています。
ナビゲーションやコンテンツの配置については、操作性を最優先し、エッジの効いたビジュアルとは対照的に、一般的でわかりやすいスタンダードな構成としました。ユーザーが迷わず情報にアクセスできるよう配慮しています。
コピーライターとの連携で伝わる言葉を
PCサイト公開後、しばらく時間をおいてから、サイトコンテンツの一部を見直す機会がありました。
その際、日本語サイトの内容をより効果的に伝えるために、プロのコピーライターによるヒアリング(取材)を実施し、キャッチコピーの刷新とコンテンツの調整を行いました。
「本音を伝える映像翻訳」というテーマを軸に、映像に込められた意図や想いを、正確かつ誠実に海外へ届けるというメッセージ性を強調した内容に仕上げました。
コピーライターのサポートにより、会社の専門性や姿勢がより明確に伝わるウェブサイトへと改善されています。
既存PCサイトのスマホ対応(レスポンシブ化)

当初はPC向けのサイトのみを制作していましたが、時代の変化に伴い、後からスマホ対応が求められるようになりました。
そこで、既存のPCサイトのデザインとソースを基本的に維持しながら、スマホ対応に必要なHTMLタグやCSSを追加することで、コストを抑えつつ対応しました。
モニターの幅に応じてスタイルを切り替えるレスポンシブデザインを導入することで、CMSなどのWebシステムを用いなくても、スマホでも快適に閲覧できるサイトを実現しています。
この方法により、必要最小限の作業で現代的な閲覧環境に対応できた点も、費用面での工夫の一つです。
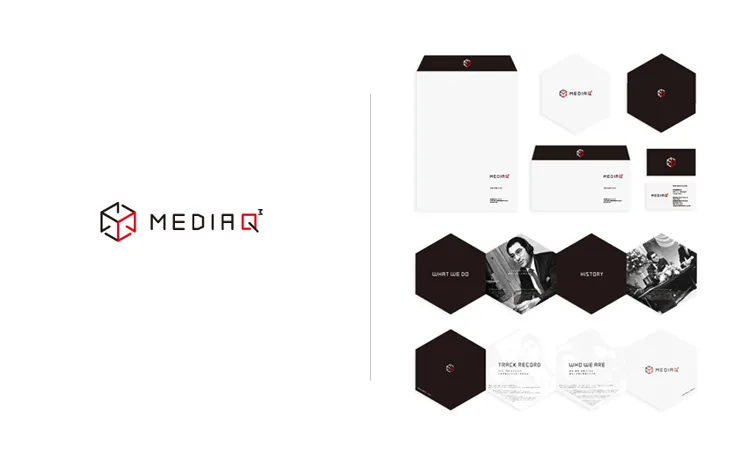
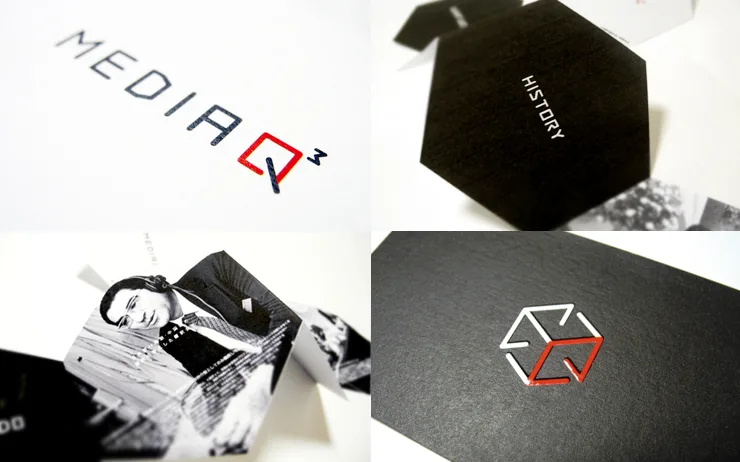
紙媒体との統一感あるブランディング展開


ロゴやWEBサイトと合わせて、ブランドイメージを統一する紙媒体(名刺・封筒・会社案内など)のご提案も可能です。
ビジュアル全体に一貫性を持たせることで、企業の信頼感や印象の強さを高めます。
紙媒体のデザイン事例や内容については、下記もあわせてご参照ください。
