端末で切り替えてのスマホ対応から、レスポンシブWEBデザインのサイトまで


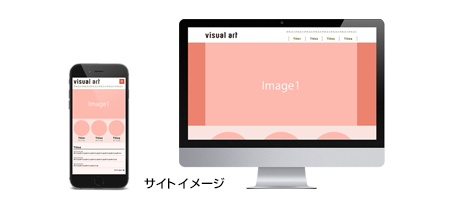
スマートフォンの画面幅に最適化したデザインのスマホ対応のホームページを制作いたします。
WordPressなどのCMSを導入して端末でテンプレートを切り替えてスマホ対応する方法から、PC(パソコン)サイトとHTMLはシェアし、デザインだけ画面幅によってCSSで切り替えるレスポンシブWEBデザインのスマホサイトまで幅広く対応いたします。
どのようなスマートフォンサイトが貴社にピッタリなのかご相談を承りますのでお気軽にお問い合わせください。
端末で切り替えてスマホ対応費用(セミオーダーWEBデザインの場合)


ホームページ制作のベースプランの「セミオーダーWEBデザイン料金プラン」のスマホ対応方法はCMSを導入して端末で切り替える形になります。


その他、全ページ自社更新可能なCMS(管理画面)を導入した下記のプランなどもございます。


端末で切り替えてスマホ最適化費用(フルオーダーデザインの場合)


ホームページ制作のベースプランの「フルオーダーメイドWEBデザイン料金プラン」のスマホ対応方法はCMSを導入して端末で切り替える形になります。


その他、全ページ自社更新可能なWordPressを導入した下記のプランなどもございます。


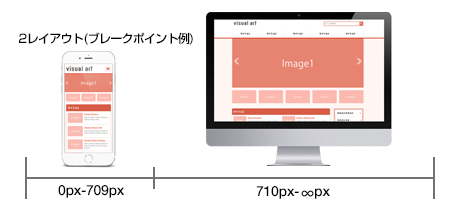
モニター幅で切り替えのレスポンシブWEBデザインのサイト費用


レスポンシブデザインの場合は、PC用とスマホ用の内容は共通で、モニターの幅に応じてデザインが最適化されます。
詳細はホームページ制作のベースプランの「レスポンシブWEBデザイン」「レスポンシブデザインLight」をご覧ください。




その他、お知らせページなど更新可能なWordPressを導入した下記のプランなどもございます。




現状のPCサイトをスマホ対応させる場合
現状のPCサイトをそのままにスマホ対応させる方法としては、WordPressなどのCMSを導入してスマホサイト用のテンプレートデザインを用意して端末で切り替える方法が一般的です。
しかし、現状サイトのつくりによっては、新しくPCサイトと共に制作しないと対応できない場合などもございます。その場合はリニューアルして対応という形になります。
また、現状サイトのレスポンシブ化(モニター幅に応じて切り替え)については、現状のPCサイトがレスポンシブを前提に制作していない場合が多いため、私どもでは対応が厳しい場合が多いです。その場合は、サイトをリニューアルしてレスポンシブデザインのサイトを新たに作成するか、現状サイトにCMSを導入して端末で切り替える方法で対応できるか検討する形になります。
既存サイトのスマホ対応、レスポンシブ化をご希望の方は「既存サイトのレスポンシブ化、スマホ対応の概算見積依頼(無料)」からまずは現状サイトをお伝え下さい。
東京、千葉を中心に
初めてホームページ制作をご依頼される方は「ホームページ制作の流れ」についても合わせてご覧ください。