
さて、レスポンシブデザインでスマホ対応したいというご相談も増えていますが、レスポンシブデザインとはいったいどのようなものかハッキリしていない方も多いかもしれません。
レスポンシブデザインとは
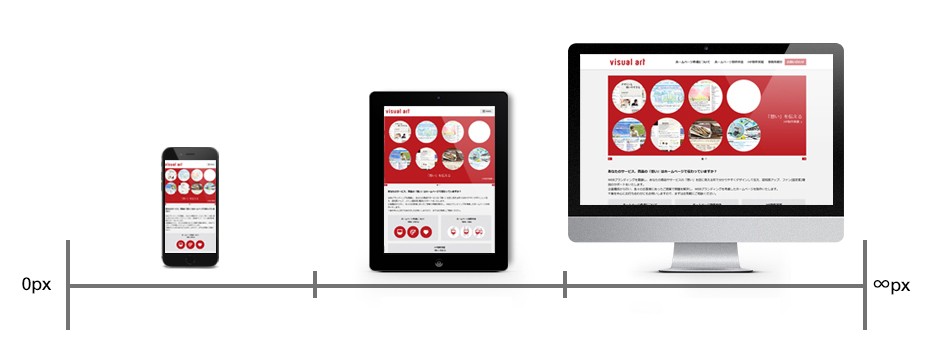
レスポンシブデザインはモニター幅に合わせてモニター幅に最適化されたデザインのCSSを切り替えてホームページを表示させる方法である。
スマホサイトでPCサイトへ切り替えるのようなボタンがあってどちらの表示で閲覧できるかを選択できるサイトではない。(これはスマホサイトとPCサイトが別にあるだけのこと)
レスポンシブデザインのメリット
・ベースのHTMLファイルはひとつなので、文言や写真などを変更する場合はひとつのHTMLファイルを修正するだけで済み簡単である。
・CMSなどのシステムを導入していなくてもHTML+CSS+JQueryぐらいで対応が可能である。
・CSSを切り替えるブレークポイントを増やせばどのようなモニター幅に(細かく言えば高さにも)対応可能である。
レスポンシブデザインのデメリット
・スマホでPCサイトを閲覧したり、スマホサイトとPCサイトを切り替えるボタンを設置することはできない(モニター幅でデザインが決定されるため)
・ベースのHTMLファイルがひとつのためPCをベースに考えると内容量が多くなり、スマホ等では読み込みに時間がかかってしまう(デザインの最適化だけで内容の最適化はできない)
・ひとつのhtmlをベースに作成するのでデザインにも制約がでてくる(PCサイトよりもスマホを意識したデザインにならざる負えない)
WordPressでハイブリッドサイト
WordPressなどのCMSを導入するのであれば、テンプレートでスマホサイト用とPCサイト用の切り替えを行う方法もある。CSSも切り替えるが、PCサイトとスマホサイトで共通するテンプレートを使用する部分もでてくるので、ある意味ハイブリッドサイトといってもいいかもしれない。