
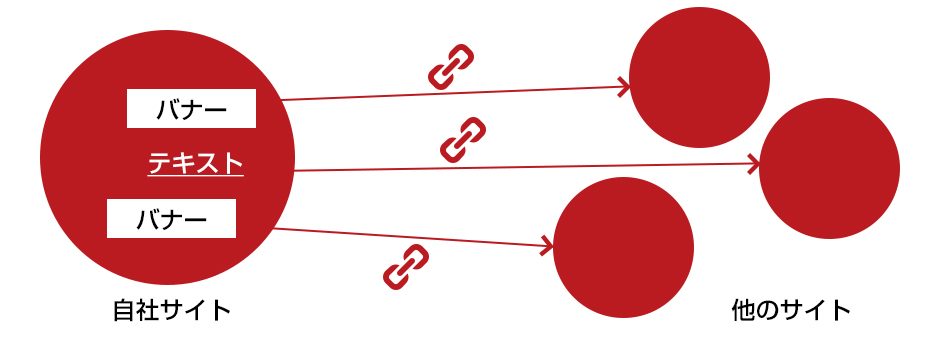
さて、バナーや他サイトへのリンクはどうしていますか。
何も考えず他サイトにリンクを張りまくっていませんか。
Googleはガイドラインを作り、それに違反していないかを、随時チェックしています。
たとえば、Googleはリンクプログラムのネットワークに対策を行ったり、企業から無料で提供された商品をブログでレビューする際のベスト プラクティスなどの記事を掲載するなど、リンク関連のガイドラインには厳しいところをみせています。
今回は、その中でも基本的なところ、「nofollow 属性」の使用方法をご案内したいかと思います。
まず、基本的に金銭などの見返りとしてリンクを他サイトに張ることによりPAGE RANK(サイトの評価)を渡すことは禁止されています。
もし、バナーをはっていて且つ金銭のやりとりがあるのであれば、PAGE RANK(サイトの評価)を渡しているのではなく、ただ単にサイトに来た人にサイトを紹介していると示す必要が出てきます。
PAGE RANK(サイトの評価)を渡さないのであれば、Googleは何も気にしません。お金でPAGE RANKをあげようという手法を嫌っていて、有益なコンテンツを発信しているホームページを評価するためのようです。
それで、PAGE RANK(サイトの評価)を渡さない「nofollow 属性」を使用したリンクの張り方ですが、下記のような感じです。
<a href="リンク先" rel="nofollow">ここにリンクが張られます</a>
aタグ内に「rel=”nofollow”」を加えるだけです。
簡単ですね。
ちょっとしたことですが、お金が絡んでバナーをはっているという方は、
「rel=”nofollow”」をはった形にした方が安心ですね。
逆に、有益なコンテンツを支持する意味でのリンクに関しては、「rel=”nofollow”」は必要ないですね。
しっかりリンクをはって良いサイトを評価しましょう。