
さて、今回はWEBフォントとはどういうものなのかをメリットとデメリットをあげながらご案内します。
なお、WEBフォントの設定方法などは説明しませんので予めご了承ください。
目次
WEBフォントとは
WEBフォントと聞いて、WEBサイト全般で使用されるフォントと思われる方もいるかもしれませんがそうではありません。
以前は、WEBサイトで使用されるフォントは、閲覧者のコンピュータに入っているフォントを使用して表示するのが一般的でした。
また、閲覧者が持っていないフォントに関しては、画像化して表示していました。
しかし、WEBフォントは、閲覧者のコンピュータに入っているフォント(ローカルのコンピュータ)ではなく、別のコンピュータ(サーバー)に入っているものを利用して表示する方法です。
そのため、閲覧者が所有していないフォントでも表示できます。また、わざわざ画像化して表示する必要もありません。
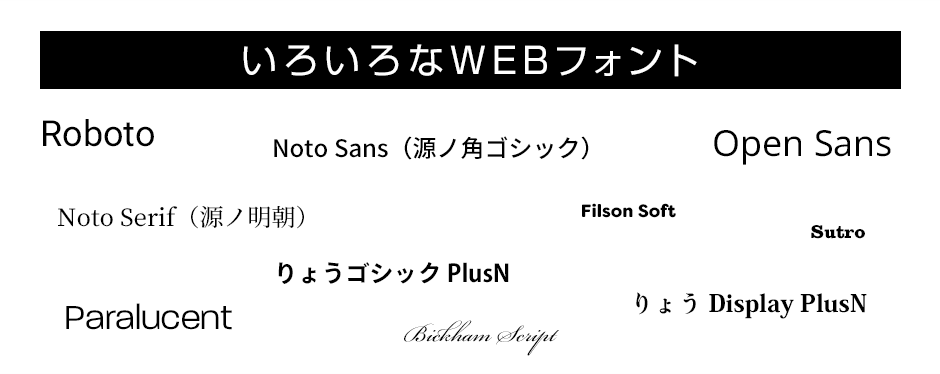
以下、WEBフォント例です。
This is the example of WEB fonts.000
This is the example of WEB fonts.
これはウェブフォントの例です。
これはウェブフォントの例です。
ウェブフォントのメリット
メリットとしては上記に記載したように、閲覧者が所有するフォントに頼る必要がないため、画像化しなくてもいろいろなフォントが簡単に利用できます。また、OS(MacかWindowsかなと)を気にしなくていいので幅広く同じフォントで表現することが可能です。
画像化するとその画像を読み込むのに時間がかかったりすることなどがありましたが、その部分は回避できます。
また、テキストを画像化すると検索エンジンには何か分かりずらいですが、(一応テキストでこんなことが書いてありますよとは記載しますが本当かどかは…)、WEBフォントの方が検索エンジンに優しい作りといえます。
ウェブフォントのデメリット
一方、デメリットとしては、WEBフォントを利用するためには日本語の場合は有料のものが多いということです。
Google WEBフォントなど一部を除いてほぼ有料(月額かダウンロードなど)です。
http://typesquare.com
https://typekit.com
そのため、お金を払ってまでと躊躇する方も多いです。
また、ネットの環境にもよりますが、多くのWEBフォントを読み込んだりすると若干タイムラグがあることがあり、WEBフォントを指定しない場合のローカルPCの一般的なフォントが表示されたりすることもあります。
まとめ
上記のメリット、デメリットを考慮しながら、何でもかんでもWEBフォントにするのではなく、メリハリをつけるために英語のフォントはWEB fontsにしてみたり、大見出しなどはWEBフォントにするなど創意工夫が必要です。
visual artができること
visual artではWEBフォントを組み込んだホームページ制作も承っております。
まずはお気軽にどのようなホームページを作成したいのかお気軽にご連絡ください。