
さて、W3CのHTMLやCSSファイルを検証するサイトがあるのをご存知ですか。
目次
W3Cとは
ホームページは内容が記載されているHTMLファイルと文字のサイズや幅などの装飾を行うCSSファイルからできています。
そして、それらの各種技術の標準化を推進しているのがW3C(World Wide Web Consortium、ワールド・ワイド・ウェブ・コンソーシアム)です。
簡単にいうと、各製品ごとにバラバラの既定(ルール)を取りまとめてひとつにするというところだろうか。
W3Cのチェックツール
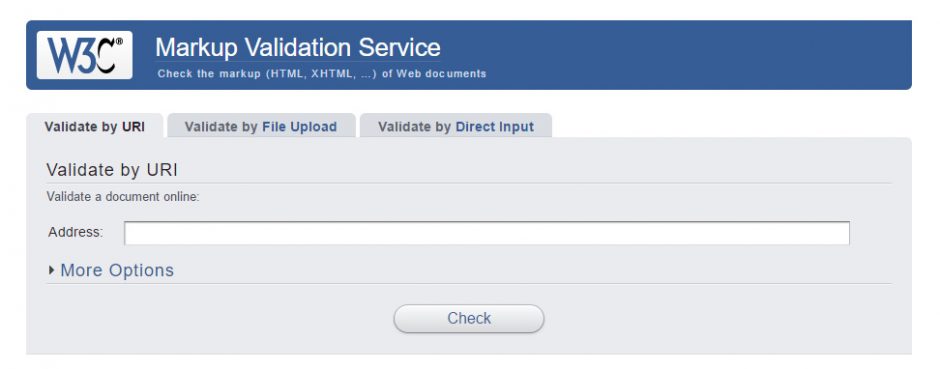
HTMLとCSSが規定にあっているかどうかチェックできるのが下記になります。
Markup Validation Service
https://validator.w3.org/
CSS Validation Service
https://jigsaw.w3.org/css-validator/validator.html.ja
チェック結果から見えてくるもの

さて、チェックした結果はいかがでしたか。
WEBブラウザ上でレイアウトが崩れているなど問題が起きているのであれば、エラーを基に修正するのがいいでしょう。
正直なところ、WEBブラウザで問題なく表示されていれば、エラーが起きたからといって、そこまで深刻になる必要はないかと思います。
最新の実験中の技術などを使用したhtmlやcssを使用していると、まだ規定に入っていない内容でエラーが起きたりもします。
また、現在の主流はHTML5とCSS3ですが、貴社のサイトはどうでしたか。
古いバージョンのhtmlやcssを使用していると最新の技術を使用できず、魅力的なサイトが作成できないなどの問題が起こりえます。
リニューアルを機にHTML5とCSS3でサイトを制作することをおススメします。
visual artでできること
visual artではHTML5とCSS3ファイルホームページを作成して、HTML5 Canvasなどのアニメーションの作成も行っています。
ご不明な点等がございましたら、まずはお気軽にお問い合わせください。