
さて、WEBフォントをご存知でしょうか。
各端末(ローカル)にインストールされているフォントではなく、WEB上に置かれたWEB用のフォントのことです。
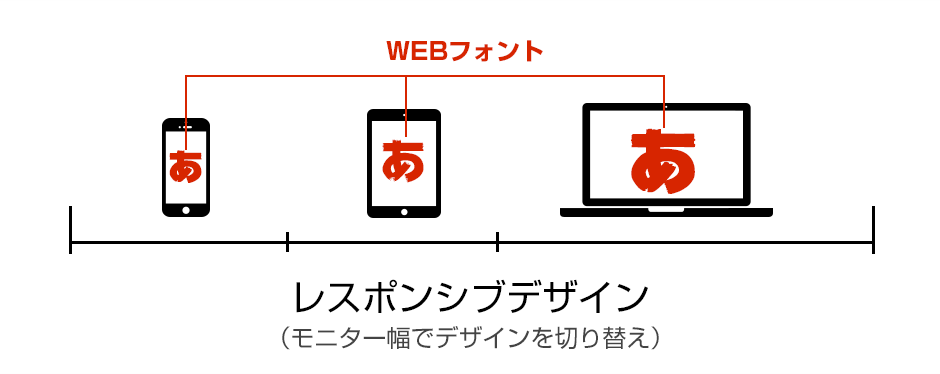
各端末にフォントがインストールされていなくても、WEB上フォントがあれば、どの端末で見ても同じフォントで表示されるので、PCでもタブレットでもスマホでも特徴的なフォントを使用することも可能なのです。
目次
WEBフォントが現れる前
WEBフォントが現れる前は、PCなどの各端末に入っていないであろうフォントを使用する場合は、意図しないフォントに差し替えられるのを避けるため、同じフォントに見えるようにするために、通常のフォントを一度画像化してから使用していました。
PCサイトだけだった頃はそれでも問題なかったのですが、スマートフォンが現れ、スマホ対応サイトを制作する必要がでてくるとフォントを画像化して対応するのでは厳しくなってきました。
その後、モニター幅に応じてデザイン装飾ファイル(CSS)を切り替えて、その端末にフィットしたデザインに切り替えるレスポンシブデザインのサイトにおいてはフォントを画像化して対応するのは厳しくなりました
WEBフォントの登場
そこでWEBフォントが現れ、PC、スマホ、タブレットなどのどの端末でも同じフォントで対応することが可能になりました。
SEO(検索エンジン最適化)においては、Googleがレスポンシブデザインを勧めていることもあり、WEBフォントはキーポイントになります。
また、WEBフォントを使用すれば、端末にインストールされていない、インパクトのあるフォントを使用することも可能です。
その他、画像化されていないので、WordPressの管理画面の編集画面から簡単に文言を修正することも可能になります。
端末ごとのフォントで対応すると
もちろん、各端末にインストールされているフォントだけを使用してサイトを作成することも可能です。
しかし、各端末ごとにインストールされているフォントが異なるのが現状です。たとえば、PCであれば、WindowsとMc、スマートフォンであれば、iPhoneとアンドロイド、同じ雰囲気のフォントも入っていることもありますが、全く異なる場合もあります。たとえば、明朝体を例に出せば、アンドロイドは端末にインストールされているフォントでは表示できない端末が大多数なのが現状です。
同じサイトなのに、フォントが端末によって違うために、サイトのイメージが異なってしまったら、デザインを大事にするブランディングなどにおいては台無しです。
しかし、WEBフォントを使用すれば、全ての端末で同じフォントが使用され、デザインの統一もなされたブランディングを考慮したサイト作成が可能になります。
WEBフォントのいろいろ
英語のWEBフォントのみなら
日本語フォンを含まない英語のWEBフォントを使用したいだけなら、GoogleのWEBフォントが無料で使用できお得です。
fonts.google.com
費用を抑えたいなら(小規模サイトなら)
レンタルサーバーが提供している無料のWEBフォントを使用するのはいかがでしょうか。
月に25000PV等や使用できるWEBフォントの使用制限はありますが、アクセス数がそう多くない小規模なサイトであれば十分かと思います。
エックスサーバー![]()
![]()
費用をかけても
大規模サイトであったり、WEBフォントをいろいろと使用したいのであれば下記などのWEBフォントを使用するのがおススメです。
TypeSquare(株式会社モリサワが提供するインターネットを介してWebフォントを配信するサービス)
visual artができること
visual artではWEBフォントを使用したホームページ制作を承っております。
レスポンシブデザインのサイトはもちろんのこと、WordPressなどのCMSを導入したWEBサイト作成も行っております。
以下に主なホームページ作成の料金プランを記載しますのでご参照ください。